After any changes made to the web service in our project we test the Web Service by providing data to the web services and then check if accurate data has come to the application by checking the graph on the web portals.
I am facing a problem in getting the data from the tool tip so that iI can assert.
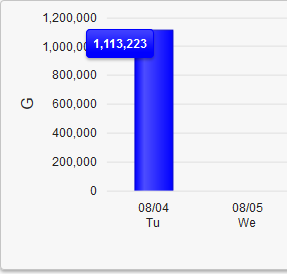
I am using Selenium. I have to first mouse-hover on the bar (graph) and then a tooltip item appears having the value.
How can iI get the value so that iI can compare it with my actual data.

Please find the code :
act.moveToElement(driver.findElement(By.xpath(".//*[@id='chart']/svg/g/g[1]/g[4]/g[1]/path[3]")));
act.moveToElement(driver.findElement(By.xpath("html/body/div[14]/text()")));
Here is the HTML
div class="k-tooltip k-chart-tooltip" style="position: absolute; font: 12px Arial,Helvetica,sans-serif; border: 1px solid rgb(0, 0, 255); opacity: 1; background-color: rgb(0, 0, 255); top: 212px; left: 1068px;">16,042
`div class="k-tooltip k-chart-tooltip" style="position: absolute; font: 12px Arial,Helvetica,sans-serif; border: 1px solid rgb(0, 0, 255); opacity: 1; background-color: rgb(0, 0, 255); top: 212px; left: 1068px;">16,042</div>`