There is a project called "automated-screenshot-diff". You should give it a try: https://githubit a try.com/igorescobar/automated-screenshot-diff
It's a npm package used to compare images/screenshots. If you take a look intoat the examples folder you will see an examplesexample of how to take those screenshots dynamiclydynamically with casperjs and then you can compare it using automated-screenshot-diff.
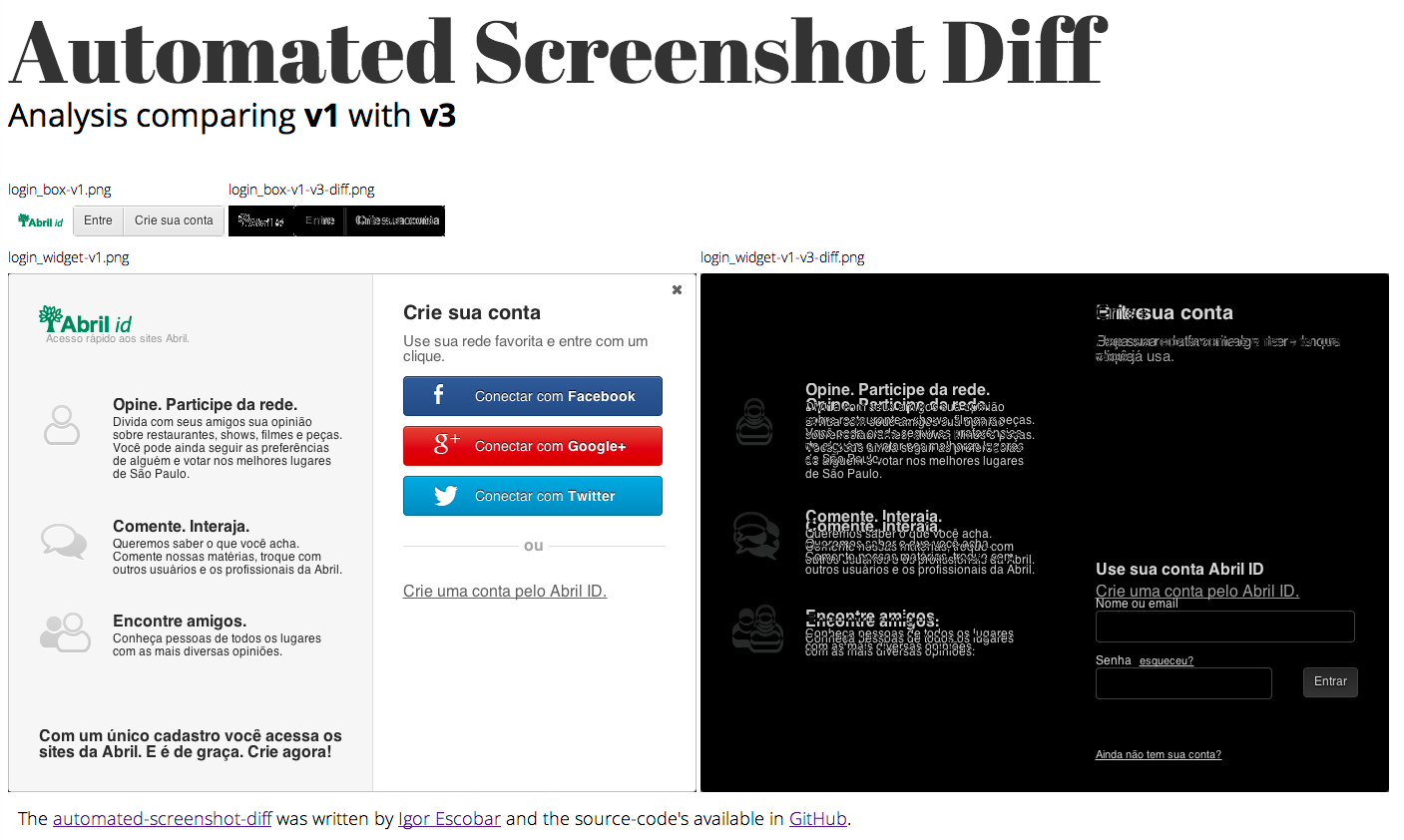
automated-screenshot-diff generates ana perceptual diff from image A - image B and I think that is pretty much what the question is about.
Also... the project is able to generate a comparison report in JSON and HTML (to store as a Jenkins Artifact).

How it works?
Then automated-screenshot-diff will scan your screenshot's folder and calculate differences between your pre-production (stage) release and your production release. All generated image diffs will be in the same directory as your screenshots. If you don't knownknow how to generate those screenshots, take a look at examples folder.
Just take 5 minutes to take a look intoat the project page.