Scenario: To search and select the first destination location that matches the input string using the below code.
Code snippet:
driver = new ChromeDriver();
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
driver.manage().window().maximize();
driver.get("https://www.emirates.com/nz");
Thread.sleep(2000L);;
WebElement Depfield = driver.findElement(By.xpath("//div[contains(@class,'active')]//*[@name='Departure airport']"));
Depfield.click();
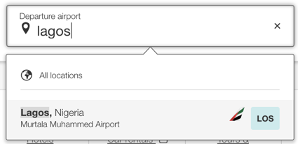
Depfield.sendKeys("lag");
Thread.sleep(2000L);;
Depfield.sendKeys(Keys.ARROW_DOWN);
Depfield.sendKeys(Keys.RETURN); }
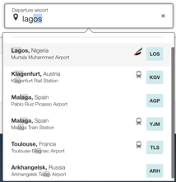
Issue: The instruction Depfield.sendKeys(Keys.ARROW_DOWN) is actually moving the cursor to the bottom of the search drop down list instead of the first matched option. As a result, no option is being selected by the following instruction - Depfield.sendKeys(Keys.RETURN). I have tried with for loop to go one option after the other but it didn't work.
New Update: New result
Request: Can anyone help me in resolving this issue?