I was looking for some help on how to distinguish a bunch of ng-binds that are in an ng-repeat.
The goal of this situation is to go through the ng-repeat list of documents, and click on the ng-bind for each document. Clicking on the link will open a new window that display a PDF. I just want to test that when all of the links in the document list are clicked, they open up and display the PDF in a new browser window.
The problem that I'm running into is that all of the links are named the same, ng-bind="document.title" so when Protractor sees all of the same elements it gives the typical message more than one element found...the first result will be used
I assume there is a way to distinguish each of these elements by an index number or something, but I couldn't find anything on Google that showed how to do it.
So I was hoping someone here would know how to achieve this.
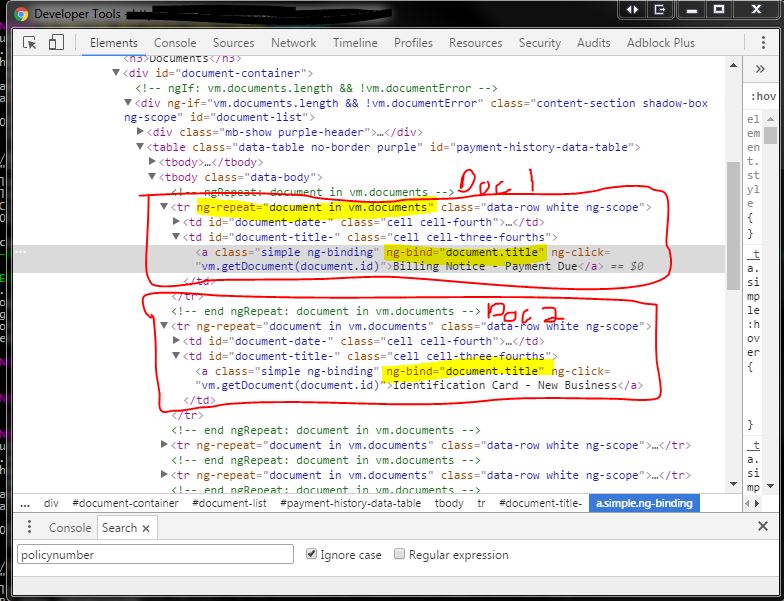
I attached a picture of the code in the dev console to help see what it looks like. The red boxes are the individual documents displayed on the page. And the highlight is just showing where the ng-repeat and ng-bind are.
Also, I'm using protractor v2.5.1.