I have written 751 test cases in Jasmine JavaScript. 116 test cases for Mobile View and 645 test cases on Desktop view. While executing test cases, most of the times, test case execution was not completed. Phantom JS Get crashed. For PhantomJs crashing, we had switched to Chrome headless browser. Due to Fast rendering in chrome headless, few of the test cases are failed in chrome headless. And also I have included two links on same chrome headless browser.
Limitations on Chrome Headless browser
Why Test case are failures in chrome headless browser?
Gulp configuration for Desktop View:-
customLaunchers: {
'PhantomJS_Desktop': {
base: 'PhantomJS',
options: {
viewportSize: {
width: 1228,
height: 1000
}
}
}
}
Gulp Configuration for Mobile View:-
customLaunchers: {
'PhantomJS_Mobile': {
base: 'PhantomJS',
options: {
viewportSize: {
width: 500,
height: 500
}
}
}
}
Karma Configuration for Desktop View:-
{
pattern: 'ts/foo/path/sample.html',
watched:true,
served:true,
included:false
}
],
concurrency: Infinity,
browserDisconnectTolerance: 3,
browserNoActivityTimeout: 1000000,
browserDisconnectTimeout: 1000000,
captureTimeout: 1000000,
retryLimit: 5,
Karma Configuration for Mobile View:-
{
pattern: 'ts/foo/path/sample.html',
watched:true,
served:true,
included:false
}
],
browserNoActivityTimeout: 100000,
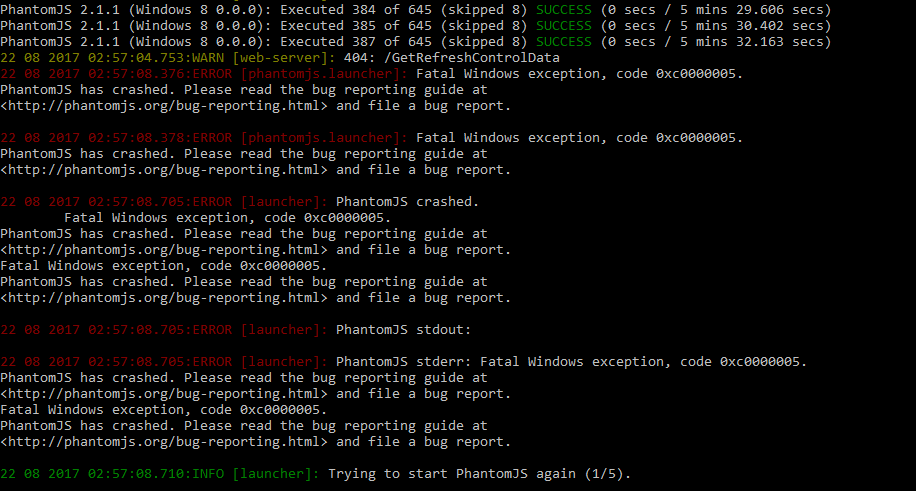
Finally, we are looking for a solution with Phantom JS browser. We are using Phantom JS 2.1.1 browser. Already I have asked about chrome headless due to test case failure. PhantomJs Crashed Screenshot is given below,
Could anyone tell me how to resolve this issue?