 - I have around 40 items in my Drop down and I can see it by scrolling down in Gui
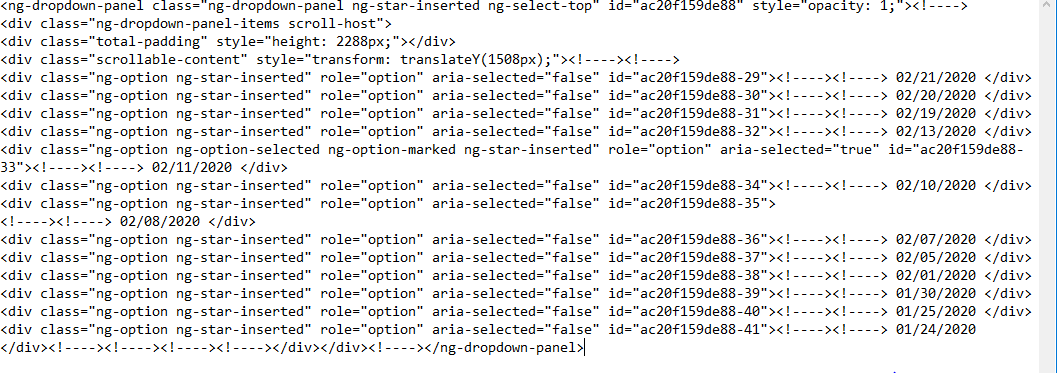
- But when I inspect the DOM, I can see the code for only 10. I can see the rest only when I scroll it in GUI. (Mean to say- items are loaded in DOM only when I scroll)
- I tried to pick the 11th item from the drop down using xpath. So I scrolled it using Java script and then waited for few seconds for items to be loaded and then tried to pick it using xpath. But getting stale element exception.
- I have around 40 items in my Drop down and I can see it by scrolling down in Gui
- But when I inspect the DOM, I can see the code for only 10. I can see the rest only when I scroll it in GUI. (Mean to say- items are loaded in DOM only when I scroll)
- I tried to pick the 11th item from the drop down using xpath. So I scrolled it using Java script and then waited for few seconds for items to be loaded and then tried to pick it using xpath. But getting stale element exception.
My katalon code: driver.findElement(By.xpath("//input[@role='combobox']")).click();
List options = driver.findElements(By.xpath("//ng-dropdown-panel//div[@role='option']"));
KeywordUtil.logInfo("effectiveDate Size: "+options.size())
for(int i=1;i < options.size();i++) {
if ( options.get(i).getText().trim().equals("01/01/2016")) {
KeywordUtil.logInfo("True: "+options.get(i).getText())
options.get(i).click();
break;
}
else{
String str=driver.findElement(By.xpath("//ng-dropdown-panel//div[@role='option']["+i+"]")).getAttribute("id")
KeywordUtil.logInfo("id: "+str)
String[] a=str.split("-");
WebElement abc = driver.findElement(By.xpath("//ng-dropdown-panel//div[contains(@id,'-"+Integer.parseInt(a[1])-1+"')]"))
((JavascriptExecutor)driver).executeScript("arguments[0].scrollIntoView(true);", abc);
//WebElement abc = driver.findElements(By.xpath("//ng-dropdown-panel"))
//((JavascriptExecutor)driver).executeScript("arguments[0].scrollTo(0,0);");
//((JavascriptExecutor)driver).executeScript("arguments[0].scrollIntoView(true);", options.get(i));
Thread.sleep(1000);
// WebElement r=driver.findElement(By.xpath("//ng-dropdown-panel//div[@role='option']"))
// ((JavascriptExecutor)driver).executeScript("window.scrollBy(0,document.body.scrollHeight)");
// options = driver.findElements(By.xpath("//ng-dropdown-panel//div[@role='option']"));
// WebElement scroll = driver.findElement(By.xpath("//ng-dropdown-panel//div[@role='option']"));
// scroll.sendKeys(Keys.PAGE_UP);
}
}