The web application is built in AngularJS and has AJAX calls. It is built on Service now platform. Recently the platform is upgraded and there are complete UI changes.
Before the upgrade, we were able to see the list of ticket ids in a web page in HTML mode. The flow was to pick one ticket randomly and perform action on the same.
After the upgrade, we are able to see only header part of the page where as ticket id table is not displaying. After analysis, it has been understood that the get call for the page needs to be sent along with one API now post call which contains JSON payload to view the table.
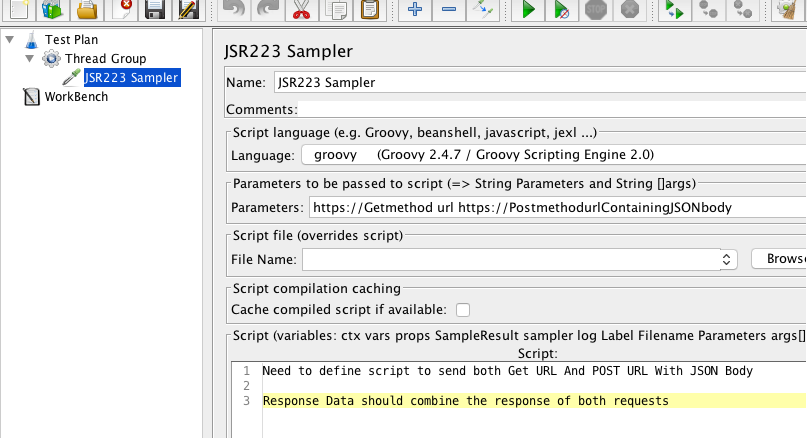
I tried to use groovy sampler as described in blazemeter knowledge base . I am able to define the URLs but not the post request payload also tried example sampler with no luck.
Please suggest the work around to solve the issue.