In my team, we use Selenium for automation of functional testing. We also do a lot of manual regression testing to make sure the appearance of the rendered web pages is ok. I would like to develop a framework, that would allow comparing screenshots of the "base" live web page, and the web page on the test server after applying the software update. I believe this will drastically reduce the amount of manual regression testing we need to do.
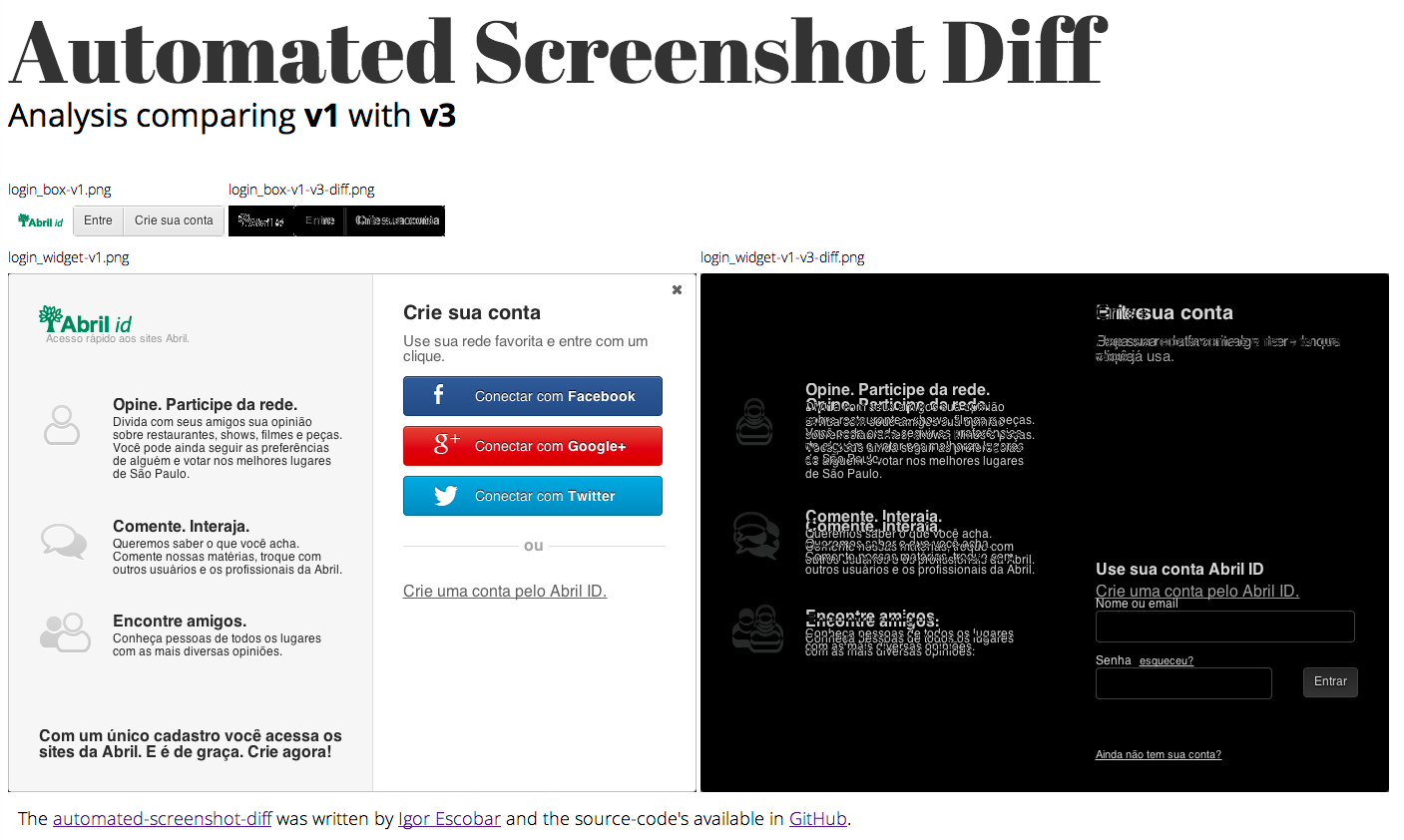
I would like the framework to be able to detect portions of web pages that were rendered differently from each other. An example of such functionality can be seen here. (first image in the article)
I have never worked with image processing and would need ideas on what algorithms are already publicly available that would help me with the task. From what I can see, the simple pixel-by-pixel comparison would not work well, because it does not account for the concept of elements.
Or am I approaching this problem from a completely wrong direction?




md5sumcommand. it works fine for me. if your images are the same it will give you common result.