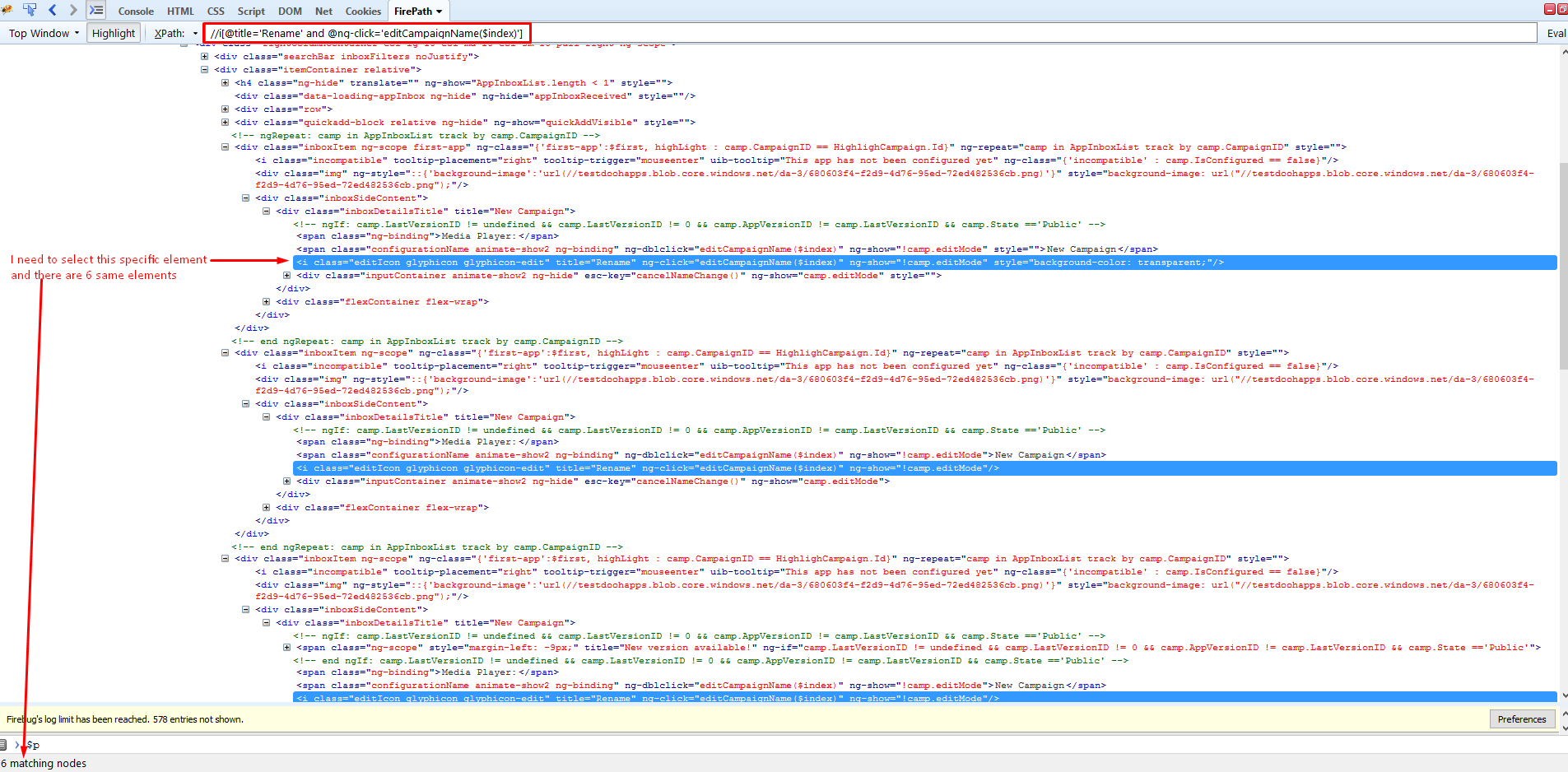
I want to find an element which is visible by mouse hover and I need to click on it and it then opens a text field. When I give the XPath for the element in fire-path, it detects 6 instances of the element. I need the first element. I'm using Java and when I try to run the script it gives me error about unable to locate the element
6 Answers
By definition locators should be unique, if your locator returns 6 matches it means it's not unique. If you want to use hover, you can either use Actions class in selenium to achieve this, or use JavaScript Executor to do a hover( Not recommended though) Alternatively you could change your locators to use css selector(Highly recommended) , class names etc
-
I routinely use locators (names, css class) which return a list of elements, and detect the one needed by some other attribute. I found this approach less flaky than XPath. Commented Feb 24, 2017 at 15:16
use getattribute function in the webdriver with the Xpath then you will get that specific instance of the element
Boolean b= driver.findbyelement(by.xpath("")).getattribute('transparent');
Check b is true or false if it true then you are select the correct instance
Or you can use the css as well
driver.findbyelement(by.xpath("")).getattribute('background-color');
The xpath is a good idea but if you keep getting an error, try to use a JavascriptExecutor to click on the element.
WebElement element = driver.findElement(By.xpath("(//(i[@title='Rename' and ng-click='editCampaignName($index)'])[1]"));
//in order to click a non visible element
JavascriptExecutor js = (JavascriptExecutor)driver;
js.executeScript("arguments[0].click();", element);
Xpath offers a way to select the Nth matching element of your expression by giving:
//expression[n]
Although this is going to select all the Nth children elements of matching nodes to your expression. So, it will return many results in your case also.
But there is a solution. In order to achieve a global selection of the Nth matching element you need to wrap your expression in parantheses:
(//expression)[n]
So, in your case it would be (note the wrapping parantheses):
(//i[@title='Rename' and ng-click='editCampaignName($index)'])[1]
Let us know if it worked for you.
-
Thanks for the solution you provided but unfortunately I'm unable to use the above technique to find the element. It is giving unable to locate element error Commented Feb 24, 2017 at 18:59
-
@KrishnaKishore I edited my answer. I changed the opening parenthesis to include also //. It was my mistake. Can you try again? Commented Feb 24, 2017 at 19:17
-
@KrishnaKishore Are you trying to implement above solution after hovering? try isElementVisible() checking before performing any operating to debug this scenario, I am sure you would be able to figure out what's wrong. Commented Aug 24, 2017 at 5:54
-
This approach is very brittle and should be generally avoided and only used as a last resort. Commented Sep 15, 2017 at 15:48
I think u can use Actions if u are trying to find an element in a tooltip.For example
Actions tooltip = new Actions(driver);
tooltip.moveToElement(driver.findElement(By.xpath("The xpath that u want to move your mouse there")).build.perform();
//After this, U can then try to get the element in that tooltip
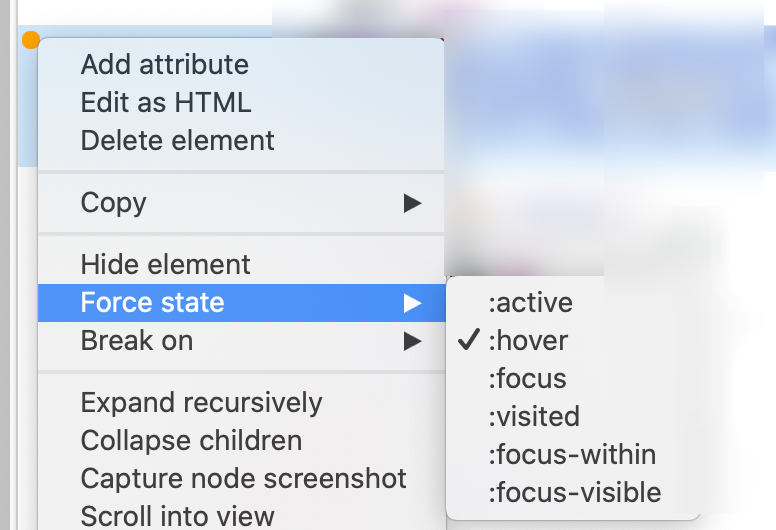
Find the xpath of the element from browser
- select the element under which this hidden element is expected to appear.
- Right click and select Force state --> ':hover'
This will expose the element. Get its xpath.
On Selenium-webdriver use moveToElement(<parent_element>).perform() and locate the required element using the xpath previously found