To decide what we need to test we need to understand what is likely to break. The current batch of web browsers have a set of commonly known bugs and differences. If you understand these differences, you can go a long way to understanding why pages have javascript issues or render differently in different browsers. Internet explorer has a large number of CSS layout issues and rendering bugs. A full list is available here.
Some minor rendering differences are expected from browser to browser, or within different versions of the same browser on different platforms.
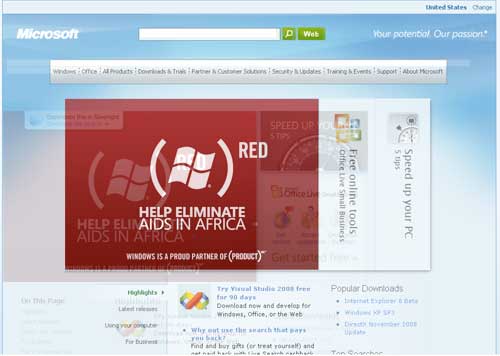
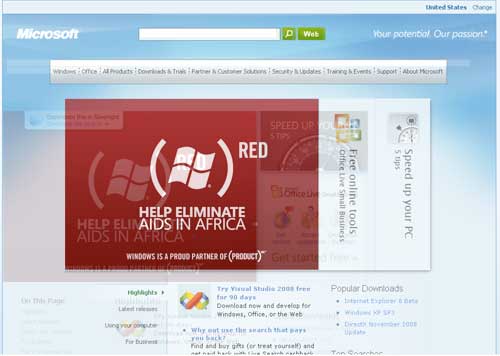
The image below shows the rendering differences between Internet explorer 5.5 (which is ghosted) and Internet Explorer 6 for Microsoft’s homepage, back in 2008 when I first did the comparison.

What you can clearly see is that the main page elements in IE5.5 are clearly moved to the left. You can also see that the navigation bar is not working at all, and that silverlight is not supported on IE 5.5.
These types of rendering differences will occur typically across major versions of browsers.
When a browser exists cross platform, the same rendering engine is typically used on all, so the same version of the same browser will typically render the same result on all platforms that it supports. This reduces the need for testing the same version of a browser on multiple platforms, however simple sanity checking of browsers cross platform is recommended if the configuration is already available.
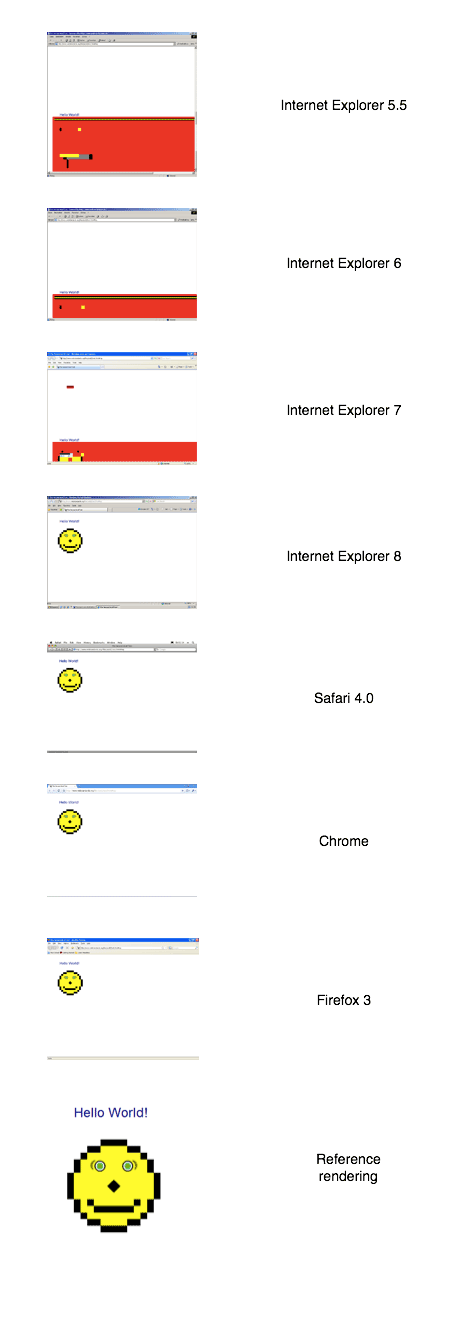
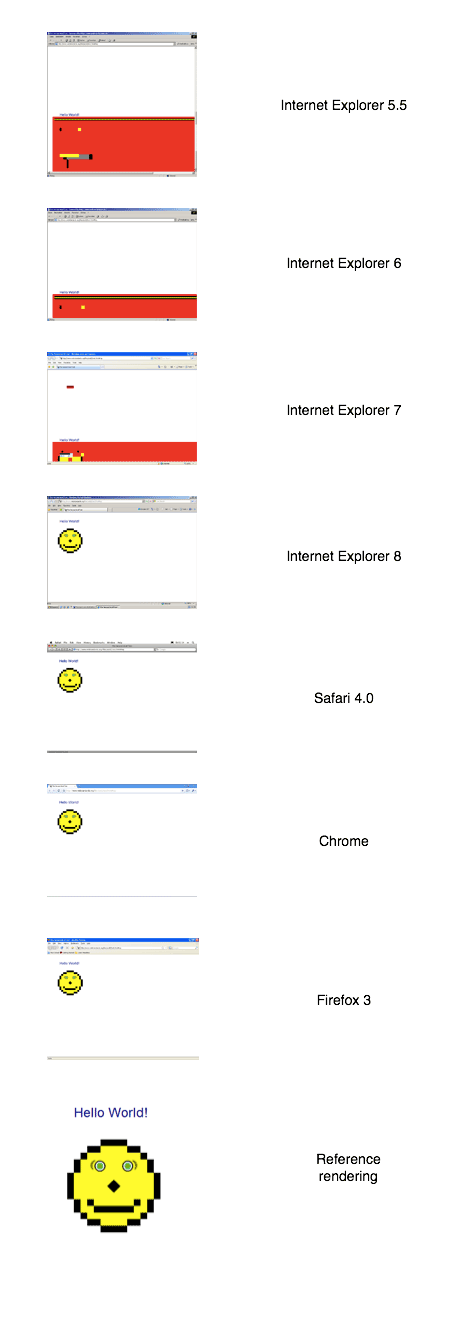
You can see visually how these bugs manifest themselves with the Acid 2 test. This is a test that is designed to see if a browser can render CSS correctly. Most sites are typically tested on one main browser first (the market leader), and as a result, browsers that don’t have these issues, will now have layout issues. This is clearly shown below in this comparison of different browsers running the browser Acid 2 test.

If your sites are developed on Macs, you can almost guarantee there will be issues in Internet Explorer. If your site is developed on Windows 7, the opposite applies and Safari, and IE6 will probably be broken.
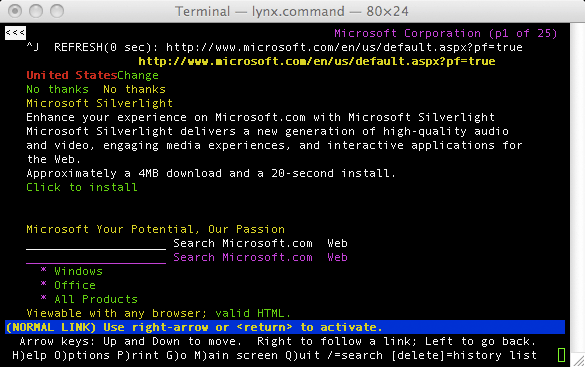
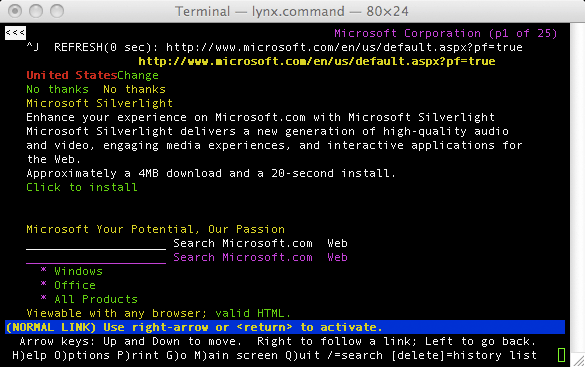
Also, a site will never look the same in EVERY browser. It is simply not possible. Here is how microsoft.com looks in lynx.

Ironically, this is exactly how search engines see the world.